Shift + Left Arrow
Shift + Right Arrow
On YouTube:
,
.
Sources:
https://motionarray.com/blog/learn-how-to-go-frame-by-frame-on-a-vimeo-video
https://www.quora.com/How-do-you-watch-YouTube-videos-frame-by-frame
After years of learning character animation, I found myself wanting to know more about my industry. Here are some tips, tricks, and lessons I've learned.

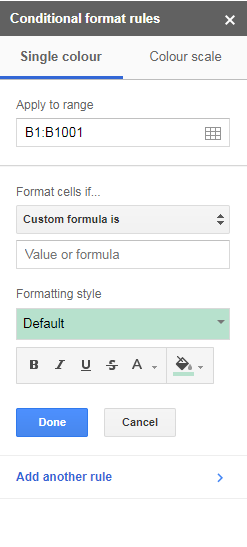
=countif(B:B,B1)>1*Latest Performance Animation Reel from Isai Calderon on Vimeo.
Here's my latest performance animation Reel!
*All rigs provided by Animation Mentor. All animation done by me!
Reference: Heavy Sword from Isai Calderon on Vimeo.
Here's the reference for my next animation. Stewie will be swinging a heavy, two-handed sword. Enjoy!
Class 3 - Session 6 - Intermediate Stewie from Isai Calderon on Vimeo.
Here's my next animation :) This is Stewie in sequence to what happened in the last video. He is now a little stronger, and an enemy appeared. He attacks (kind of)!
Class 2 - Session 5 - Blocking from Isai Calderon on Vimeo.
This next animation is of a drunk armless Stewie. In it, he's stumbling to get onto his feet, but fails and falls. Once again, any critique is welcome :) This is the blocking stage.
Class 2 - Session 3 - Polishing from Isai Calderon on Vimeo.
This is the Polishing Pass. Here, I've set all the curves into Splines. This means that, different to the last video, instead of looking like it's skipping frames, the character looks like a more smooth animation now. Next up, Refining. Enjoy!
Class 2 - Session 1 and 2 - Reference from Isai Calderon on Vimeo.
Here's the reference I'm using for my next assignment. It's start/stop animation with a 360 turn. I will be using this to animate Ballie doing pretty much the same movements, with a few variations.
Class 2 - Session 2 - Ballie 360 from Isai Calderon on Vimeo.
And here's the first pass. The blocking. If you have any critiques to make it better they are all greatly appreciated!
Here's the result for my next assignment. Pick up cylinder, and place it somewhere else. This assignment was to learn how to animate in Maya, so it's not officially critiqued. Any comments are welcome :)... If it's a mean one, please make sure to give pointers on how to make it better, not just say it's crap... You get the idea :) No one likes bad critiques... Enjoy!
RobotArm_Anim from Isai Calderon on Vimeo.





